ScrapboxでTIL
数年前に流行ったTIL(Today I Learned)ってありますよね。毎日学んだことをMarkdownに残してGit管理するという日記のようなブログのようなものです。完全に自分のメモだと雑になるので、GitHubにpushして人に見られることを意識してアウトプットすることで、学んだことをより深く理解しよう、みたいな。
そもそもこのブログもTILのために立てたんですけども、TILはどうしても時系列になってしまうので、ある程度溜まってくるとカテゴリ毎に管理したくなってしまいます。あと、毎度毎度きれいに書くのもそれなりに手間なのでそこもハードルがあります。私は何事もハードルは低ければ低いほどいいと思っているのでこれはいただけません。
最近では学んだ知識を都度Scrapboxに書くようにしています。ネットの記事をそのままコピペしたりしているのでScrapboxはプライベートにしています(記事が削除されることも往々にしてあるので)。
Scrapboxは日付単位のページを作成するのではなく、Javaに関して学んだときは「Java」みたいなページに書いているんですが、そうするとそれを学んだ時期が失われてしまします。このため、ページを更新する際に日付のハッシュタグ #2022-10-30 も書いています。IMEによりますがGoogle日本語入力であれば「きょう」で yyyy-MM-dd 変換されるので日付のハッシュタグをつける事に手間を感じたことはありません。
そして、以下のような月カレンダーページを作っています。yyyy-MM-ddのページは作成しません。
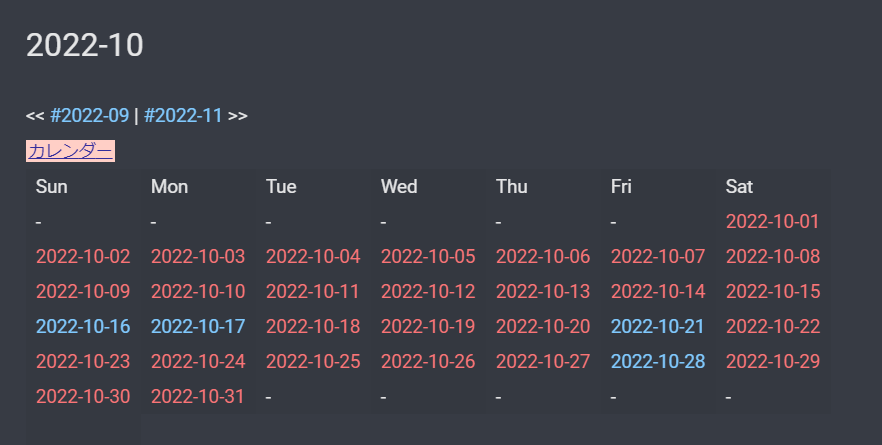
2022-10
<< #2022-09 | #2022-11 >>
table:カレンダー
Sun Mon Tue Wed Thu Fri Sat
- - - - - - [2022-10-01]
[2022-10-02] [2022-10-03] [2022-10-04] [2022-10-05] [2022-10-06] [2022-10-07] [2022-10-08]
[2022-10-09] [2022-10-10] [2022-10-11] [2022-10-12] [2022-10-13] [2022-10-14] [2022-10-15]
[2022-10-16] [2022-10-17] [2022-10-18] [2022-10-19] [2022-10-20] [2022-10-21] [2022-10-22]
[2022-10-23] [2022-10-24] [2022-10-25] [2022-10-26] [2022-10-27] [2022-10-28] [2022-10-29]
[2022-10-30] [2022-10-31] - - - - -
[yyyy-MM-dd] のリンクは赤リンク(リンク先ページがない状態)で表示されますが、日付ハッシュタグを書くと、2hoplinkによってページが存在する状態となって青リンクになります。
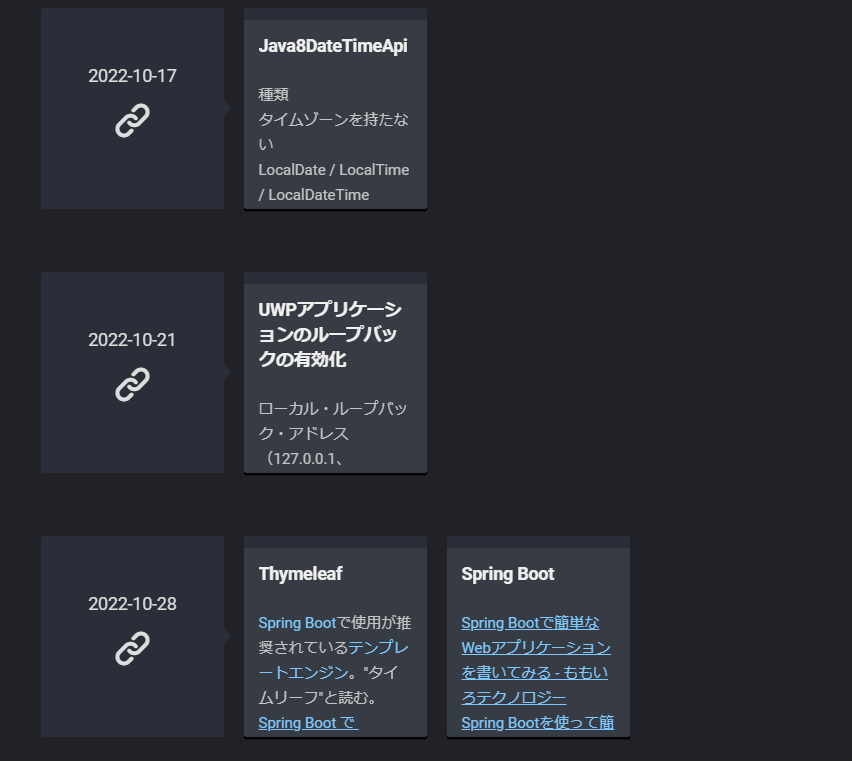
また、月カレンダーページの下部には、2hoplinkによって各日に更新したページが並ぶことになります。これで日付からたどることができるようになります。
カレンダーはこんな感じでちまちま作っています。年イチの作業なので、まぁ。
|
|
カテゴライズされて知識も貯まるし、時系列で更新情報も見れるし、個人的にオススメです。